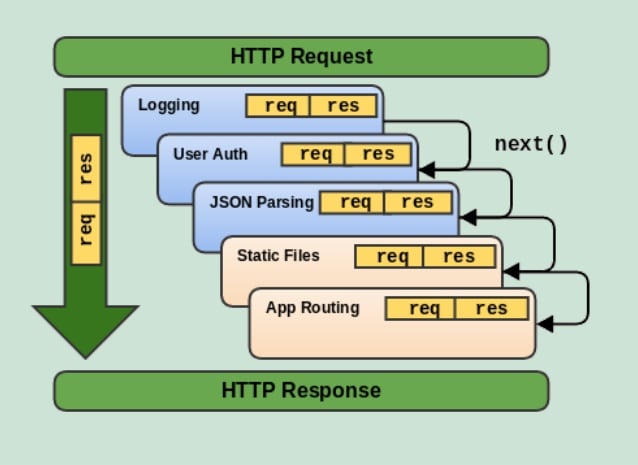
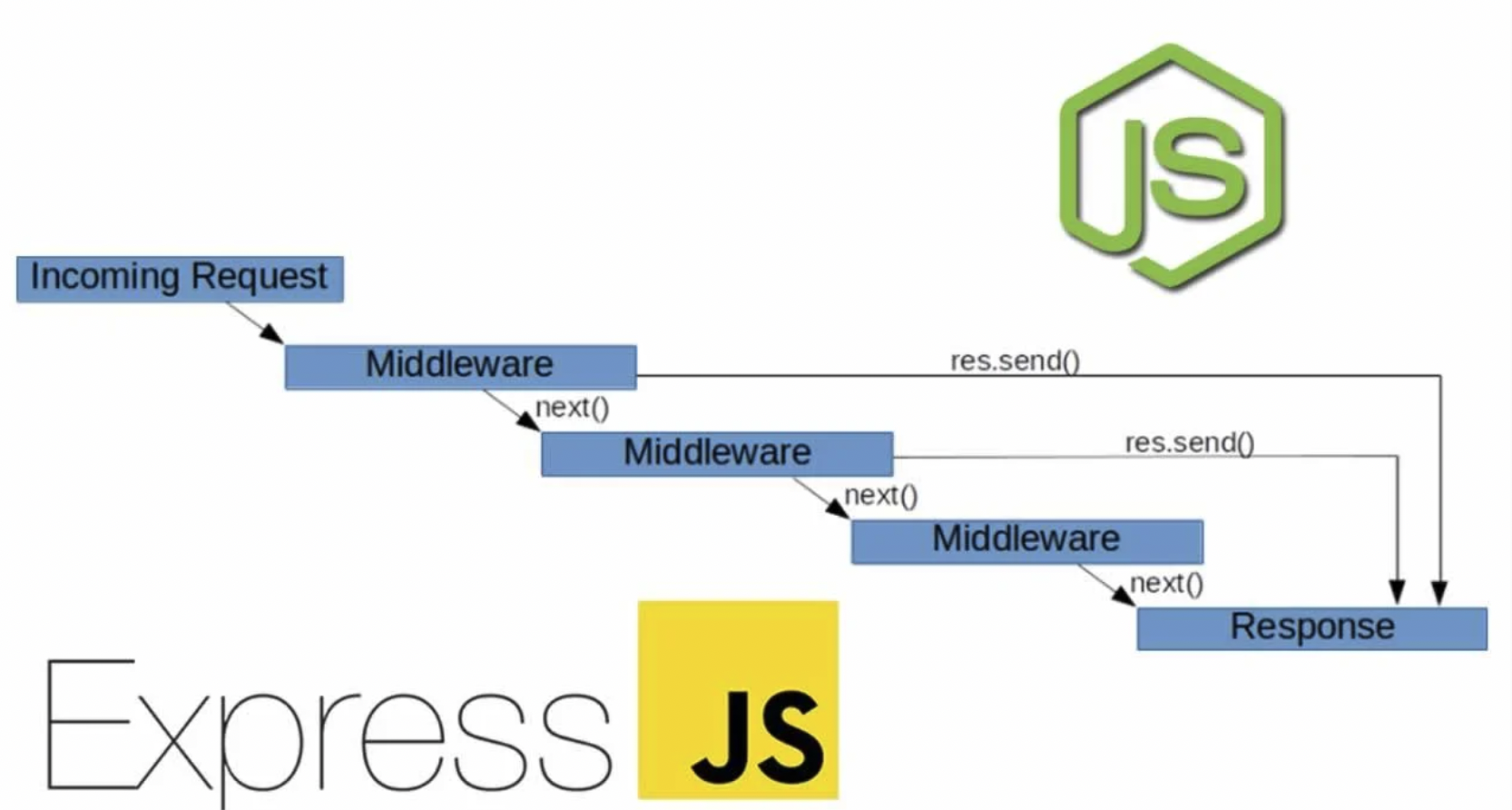
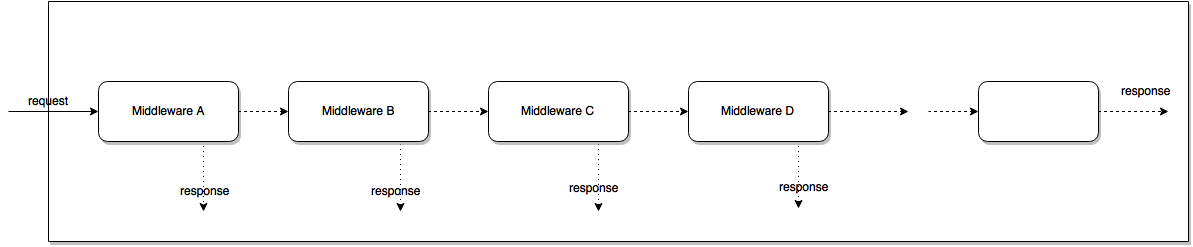
미들웨어(middleware) – 요청(request)과 응답(respond)의 중간에 위치하며 미들웨어는 요청과 응답을 조작하여 기능을 추가하거나 나쁜 요청을 필터링한다. 즉, 중간 사이에서 목적에 맞게 처리를 하는 함수이다. – 미들웨어(middleware)는 app.use와 함께 사용된다.

* 코드를 보면서 이해해 볼까요? – 미들웨어는 주로 app.use와 함께 사용됩니다. – 파라미터(req, res, next)를 함수에 넣어주세요.

const express=require(‘express’);const path=require(‘path’);const app=express();app.set(‘port’, process.env.PORT|| 3000);app.use(req, res, next)=>{console.log(‘모든 요청에서 전부 실행’);next();});app.get(‘/’,(req, res, next)=>{console.log(‘GET요청에서만 실행 됩니다.’);next();//middleware 2개의 접속(첫번째)},(req, res)=>{console.log(‘하잉발가’);throw new Error(‘에러 처리 미들웨어로 간다.’);//middleware 2개의 접속(2번째)};app.use(err, req, next)=>{console.error(error(err);res.status(500). send(err.message)(app.get의 ERROR에 갑니다.)console.log(‘하인’);})app.listen(app.get(‘port’),()=>{console.log(app.get(‘port’),’포트에서 실행 중입니다.’)})

const express=require(‘express’);const path=require(‘path’);const app=express();app.set(‘port’, process.env.PORT|| 3000);app.use(req, res, next)=>{console.log(‘모든 요청에서 전부 실행’);next();});app.get(‘/’,(req, res, next)=>{console.log(‘GET요청에서만 실행 됩니다.’);next();//middleware 2개의 접속(첫번째)},(req, res)=>{console.log(‘하잉발가’);throw new Error(‘에러 처리 미들웨어로 간다.’); // middleware 2개의 접속(2번째)}; app.use(err, req, next) => {console.error(error); res.status(500).send(err.message); (app.get의 EROR로 향합니다.) console.log(‘하인’);}) app.listen(‘port’), ( )=>{console.log(app.get의 EROR)’)})

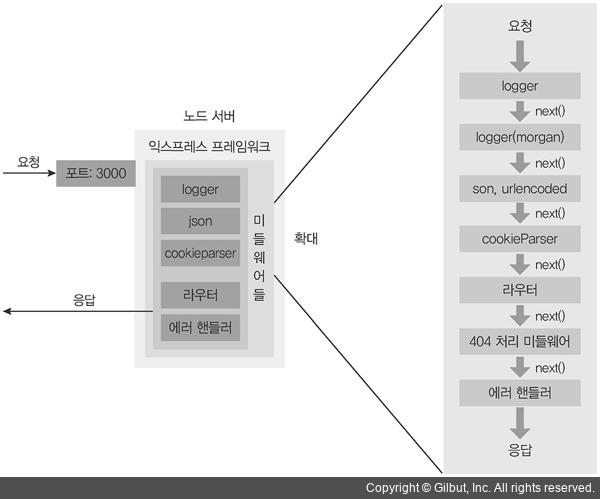
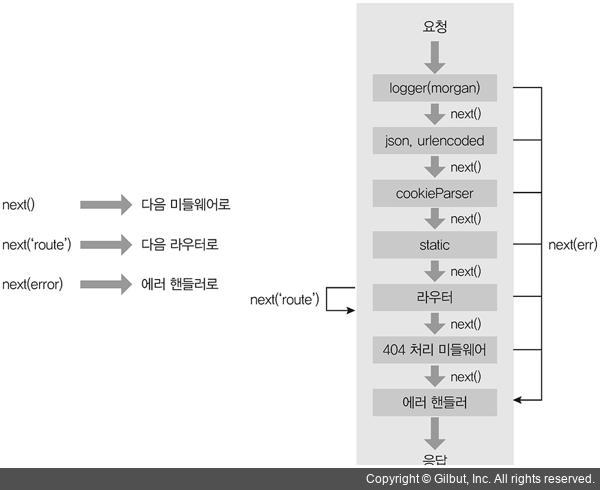
미들웨어를 통해 요청과 응답과 관련하여 다양한 기능을 추가할 수 있으며 유용한 패키지가 존재합니다.

npmimorgancookie-parserexpress-dotenv

* 내일 포스팅을 계속하도록 하겠습니다. :)<참고>https://psyhm.tistory.com/8

node.js express 5. middleware란? 미들웨어 정의 미들웨어 유형 이전 포스트: http://psyhm.tistory.com/7?category=654716 지난 포스트에서는 route paths와 parameters에 대해 좀 더 알아보았다. 이번에는 대망의 미들웨어에 대해 알아보자. Middleware docs.. psyhm.tistory.com

node.js express 5. middleware란? 미들웨어 정의 미들웨어 유형 이전 포스트: http://psyhm.tistory.com/7?category=654716 지난 포스트에서는 route paths와 parameters에 대해 좀 더 알아보았다. 이번에는 대망의 미들웨어에 대해 알아보자. Middleware docs.. psyhm.tistory.com

node.js express 5. middleware란? 미들웨어 정의 미들웨어 유형 이전 포스트: http://psyhm.tistory.com/7?category=654716 지난 포스트에서는 route paths와 parameters에 대해 좀 더 알아보았다. 이번에는 대망의 미들웨어에 대해 알아보자. Middleware docs.. psyhm.tistory.com